Olá, depois de muitos meses atrás disso,me batendo (e no pc tambem), me mordendo e perdendo os últimos fios de cabelo ,finalmente consegui colocar a caixa de comentário do facebook que funcione junto com o facebook.
Os códigos abaixo não são de minha autoria mas através deles que coloquei no editor e que deram certo .
Chega de papo de vamos lá:
Primeiramente deve-se fazer um aplicativo no facebook para poder visualizar ,moderar etc, quem escreveu nas postagens do seu blog. (Lembrando que esse código é para BLOGGER e não sei se funcionará em wordpress).
Faça login da sua conta do facebook ,caso não tenha colocado seu celular no seu face,faça isso para poder prosseguir porque para criar o aplicativo necessita confirmação pelo celular. (baboseira)
Caso já tenha inserido,vamos lá, na parte superior direita tem um triangulo invertido e clique nele. Vá em CRIAR APLICATIVO como mostra a figura:
ou
)Veja abaixo a imagem : (melhor que ficar de blablabla)
Insira aquelas letras e números isso se acertar:
Caso tenha conseguido acertar,vai apareçer a tela "PAINEL DE CONTROLE",copie o código do "ID do aplicativo" e cole num editor de texto que mais tarde será usado.
Agora vá em "CONFIGURAÇÕES" e a primeira coisa que você irá fazer é "+adicionar plataforma" como mostra a imagem:
E escolha na tela o ícone "SITE".Feito isso vai ser criado uma caixinha que devemos preencher o seguinte:
Feito isso vá em "SALVAR ALTERAÇÕES" e pronto, zéfini essa parte. Pode sair do face,descansar os olhos e as mãos porque a seguir iremos inserir uns códigos lá no seu blog.
Agora vem a parte mais trabalhosa. O texto abaixo não é da minha autoriaapenas adicionei aqui para não ficar criando tudo de novo.
Vamos lá.............
Alerta! Antes de fazer qualquer modificação, faça um backup do seu modelo.
Vá em modelo ► Fazer backup/Restaurar ► Fazer download do modelo completo.
Vá em modelo ► Fazer backup/Restaurar ► Fazer download do modelo completo.
3. Adicionando ao Blogger
Acesse o painel do blogger, clique em Modelo, Editar Html e marque expandir Modelos de Widgets e logo no início, nas primeiras linhas do seu template, terá uma tag <html e cole o código a seguir dentro dessa tag.xmlns:fb='http://www.facebook.com/2008/fbml'
o código original deve ser mais ou menos assim:
<html expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>O código deverá ficar assim:
<html expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'xmlns:fb='http://www.facebook.com/2008/fbml'>OBS: Os códigos acima é apenas para demonstração, só seu Html pode ser um pouco diferente.
Logo após fazer as alterações como descrito acima, abaixo do código modificado, adicione as seguintes tags:
<meta content='SOMENTE O NOME DE USUÁRIO DO FACEBOOK ' property='fb:admins'/>
<meta content='ID DO APLICATIVO -AQUELE CÓDIGO DO AP.DO FACE' property='fb:app_id'/>Faça as alterações onde esta destacado em vermelho:
→ Nome de usuário do Facebook: Coloque o seu nome de usuário do facebook.
→ ID do Aplicativo: Coloque o ID do aplicativo criado no Passo 1.
O código completo deverá ficar assim:
<html expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
<meta content='NOME DE USUÁRIO DO FACEBOOK' property='fb:admins'/>
<meta content='ID DO APLICATIVO' property='fb:app_id'/>
4. Adicionando o formulário
Agora estaremos escolhendo o local onde será adicionado o formulário, existem vários locais onde pode ser instalado e isso varia de acordo com o template.Procure por pelas seguintes tags e abaixo de uma delas adicione o código a seguir.
Tags:
<div class='post-footer'> (Recomendado)Código a ser adicionado.
<div class='post-footer-line post-footer-line-1'>
<div class='post-footer-line post-footer-line-1'/>
<div class='post-footer-line post-footer-line-2'>
<div class='post-footer-line post-footer-line-3'/>
<div class='post-footer-line post-footer-line-3'>
<div class='post-footer-line post-footer-line-3'/>
<b:if cond='data:blog.pageType == "item"'>
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgCXv69F3MJvgMupPRuJA3hPlRFYN4QiSm775wwiaSeIgqSfKOBBkHdCDp7cd9kt04wPuMPRC1eco9Zaon09c0tZthVDpnzqVn0rq7s7CRf2ecYgBDOC4SSrni8hyBQ-S-j9a6KekFVCZU/s1600/face_coment_bazardoamigo.png' width='LARGURA'/>
<div class='comments'><h4><fb:comments-count expr:href='data:post.url'/> Comentário(s):</h4></div><div id='fb-root'/><script src='http://connect.facebook.net/pt_BR/all.js#xfbml=1'/><fb:comments expr:href='data:post.url' num_posts='NUMERO DE COMENTARIOS' publish_feed='true' width='LARGURA'/></b:if>
OBS: Não esqueça de alterar as partes destacadas em vermelho.
width: Coloque a largura da sua área de postagem em pixels.
NUMERO DE COMENTARIOS: Número de comentários que será exibido antes o botão ver mais.
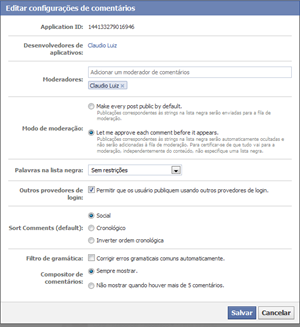
5. Moderando os Comentários
Depois do sistema estar instalado em seu blog é necessário um pequena configuração para que os comentários possam ser moderados.Acesse o link a seguir: http://developers.facebook.com/tools/comments
Escolha o aplicativo criado no passo 1 que é usado para os comentários e clique em configurações.

No Painel são possíveis as seguintes configurações.
- Moderadores: Escolha os moderadores de comentários (se for moderar);
- Modo de moderação: Aqui você decide se vai moderar ou não os comentários;
- Palavras na lista negra: Aqui você poder bloquear certas palavras ou não;
- Outros provedores de login: Permitir comentar com outro provedor ou não;
- Filtro de gramática: Corrigir alguns erros de gramática automaticamente;
- Compositor de comentários: Sempre ou não.
E pronto. No meu deu certo e está funcionando perfeitamente.
Toda vez que precisar saber quem postou algo no seu blog pelo facebook é só acessar http://developers.facebook.com/tools/comments .








+ comentários + 2 comentários
Olá amigo, estou vendo o tutorial, mas ainda preciso verificar alguns pontos antes de publicar.
@TK Azevedo
Ola TK. claro,fique a vontade.eu nao entendo quase nada de HTML. mas se eu consegui com certeza as outras pessoas tambem irão conseguir.hehehe
Postar um comentário